티스토리 뷰

1. HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax Test 1</title>
<link rel="stylesheet" th:href="@{/static/css/styles.css}">
<script th:src="@{/static/jq/jquery-3.7.1.min.js}"></script>
<script th:src="@{/static/js/test4JS.js}"></script>
</head>
<body>
<div class="container">
<header>
<h1>[ Ajax Test 4 - ID 중복확인 ]</h1>
</header>
<main>
<div id="content" class="content">
<!-- AJAX 로드된 데이터가 아래에 표시됩니다. -->
<form> <!-- action: 등은 이번 TEST에서 생략 -->
I D: <input type="text" id="id"><br>
<span id="msg"></span><br>
<hr>
이름: <input type="text" id="name"><br>
<button type="submit" id="submitButton">가입</button>
</form>
</div>
</main>
<footer>
<p>© 2024.08.13 AJAX Practice</p>
</footer>
</div>
</body>
</html>
2. Javascript
$(document).ready(function () {
// ID가 "id"인 객체의 keyup 이벤트 처리. 키보드를 눌렀다 떼면 id가 "msg"인 곳에 메시지 출력
$('#id').keyup(function () {
let id = $(this).val();
if (id.length < 3 || id.length > 10) {
$('#msg').css('color', 'red');
$('#msg').html('ID는 3~10자로 입력하세요.');
$('#submitButton').attr('disabled', true);
return;
}
$.ajax( {
url : 'idDuplicate',
type : 'post',
data : {id : id},
success : function (res) {
if (res) {
// 해당 아이디가 존재할 경우, 사용할 수 없음
$('#msg').css('color', 'red');
$('#msg').html('해당 ID는 이미 존재합니다.');
$('#submitButton').attr('disabled', true);
} else {
// 사용가능
$('#msg').css('color', 'blue');
$('#msg').html('해당 ID는 사용가능합니다.');
$('#submitButton').attr('disabled', false);
}
},
error : function () {
alert('오류')
}
})
});
});
3. Controller
package net.datasa.test_ajax.controller;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import net.datasa.test_ajax.service.AjaxService;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Slf4j
@RequiredArgsConstructor
@Controller
public class AjaxTest4Controller {
private final AjaxService ajaxService;
// 아이디 중복 확인 테스트 페이지로 이동
@GetMapping("idDuplicate")
public String idDuplicate() {
return "AjaxTest/ajax4";
}
@ResponseBody
@PostMapping("idDuplicate")
public boolean idDuplicate(@RequestParam("id") String id) {
boolean res = ajaxService.idDuplicate(id);
return res;
}
}
4. Service
package net.datasa.test_ajax.service;
import jakarta.transaction.Transactional;
import lombok.*;
import lombok.extern.slf4j.Slf4j;
import net.datasa.test_ajax.repository.MemberRepository;
import org.springframework.stereotype.Service;
@Service
@Transactional
@RequiredArgsConstructor
@Slf4j
public class AjaxService {
private final MemberRepository memberRepository;
/**
* 회원 ID 중복확인
* @param id 조회할 회원 ID
* @return ID가 존재하는지
*/
public boolean idDuplicate(String id) {
if (memberRepository.existsById(id)) {
return true;
}
return false;
}
}
5. Repository
package net.datasa.test_ajax.repository;
import net.datasa.test_ajax.domain.Entity.MemberEntitiy;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
@Repository
public interface MemberRepository extends JpaRepository<MemberEntitiy, String> {
}
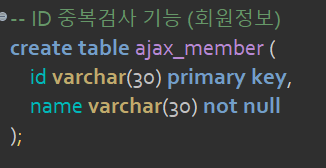
6. Table

'BACKJOON > 8월' 카테고리의 다른 글
| [백준(BACKJOON). 반복문]10950번. A+B - 3 (0) | 2024.08.19 |
|---|---|
| [백준(BACKJOON). 반복문]2739번. 구구단 (0) | 2024.08.14 |
| [백준(BACKJOON). 조건문]2480번. 주사위 시계 (0) | 2024.08.13 |
| [백준(BACKJOON). 조건문]2525번. 오븐 시계 (0) | 2024.08.12 |
| [백준(BACKJOON). 조건문]2884번. 알람 시계 (0) | 2024.08.09 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- if문
- 2480
- Spring
- javascript
- 백준
- 가계부만들기
- html
- 오븐시계
- data science academy
- css
- JPA
- Intellij idea
- Linux
- backjoon
- 2739번
- Modal
- ajax
- springboot
- setting
- 조건문
- 반복문
- Spring boot
- MySQL
- java
- DB
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
글 보관함
